To Get List of Holidays Using Google Calendar API, here are 2 major steps to follow,
- Set-up Google Calendar API on Google developer console.
- From the “Credentials” tab you can create an API key, you get something like this “AIzaSyBcOT_DpEQysiwFmmmZXupKpnrOdJYAhhM”
- Then you can access the holiday calendar using this URL https://www.googleapis.com/calendar/v3/calendars/en.uk%23holiday%40group.v.calendar.google.com/events?key=yourAPIKey

Below you can check complete source code to get public holidays and live view also.
Set-up Google Calendar API on Google Developer Console
Here is complete step by step process to Set-up Google Calendar API on Google Developer Console first,
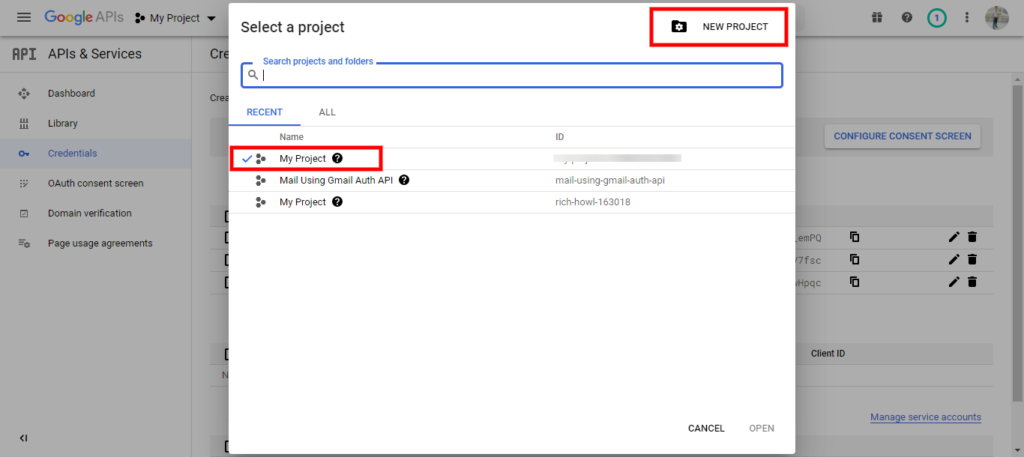
Go to https://console.developers.google.com/ then click on “New Project”. You can also check this link to get complete action to get credentials. Here https://codingtasks.net/login-with-google-account-using-php-step-by-step/#Steps_to_Create_Google_API_credentials

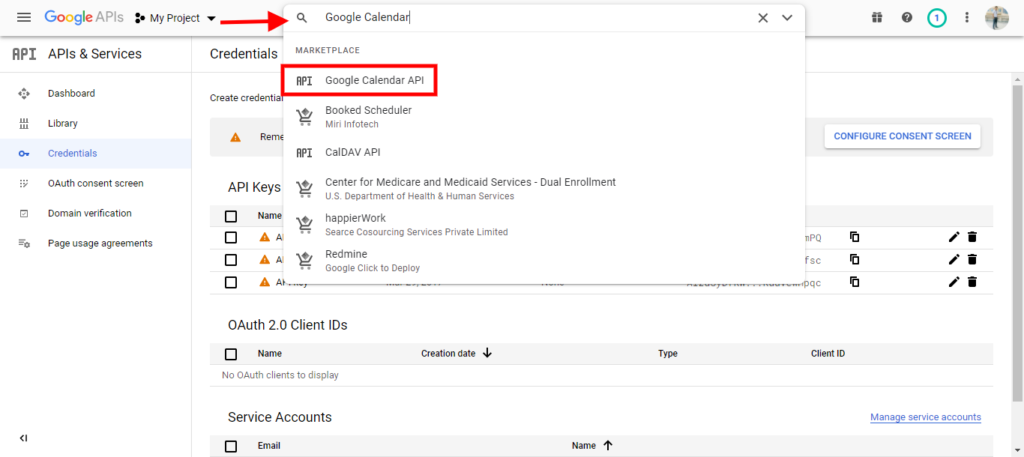
Now we enable the Google Calendar API by using a search box. Search for Google Calendar API and click on it.

Click the highlighted and you see the page for enabling calendar API,

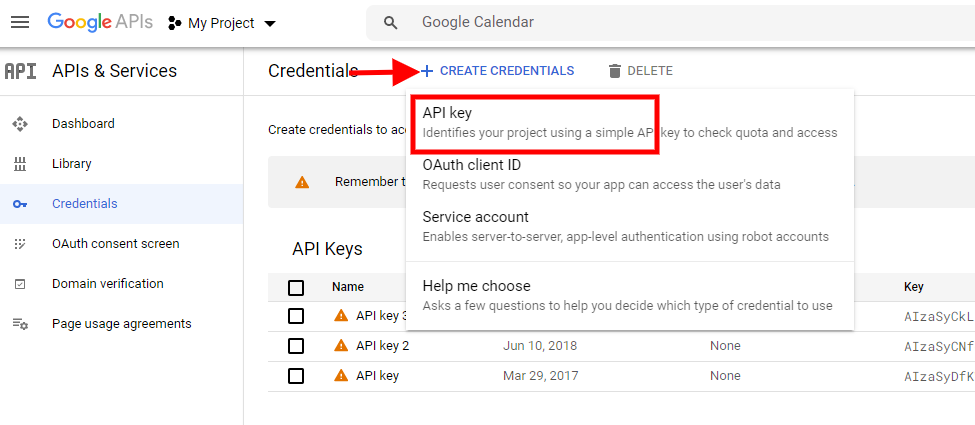
Now we create an API key by clicking on “Create Credentials”.

After complete the creation of Google Calendar API we use the API Endpoint to get the holiday data.
Here is the complete source code to get the list of holidays.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <body> <select id="selectCountry"> <option value="indian">India</option> <option value="usa">USA</option> <option value="uk">UK</option> <option value="bm">Bermuda</option> <option value="swedish">Sweden</option> </select> <pre id="output"></pre> <script type="text/javascript"> </script> </body> <script type="text/javascript"> $("#selectCountry").change(function(e) { $("#output").html("Loading..."); var country = $("#selectCountry").val(); var calendarUrl = 'https://www.googleapis.com/calendar/v3/calendars/en.' + country + '%23holiday%40group.v.calendar.google.com/events?key=AIzaSyDfKWdpeRjC-731P6PQkR8DsKuuVewHpqc'; $.getJSON(calendarUrl) .success(function(data) { console.log(data); $("#output").empty(); for (item in data.items) { $("#output").append( "<hr><h3>" + data.items[item].summary + "<h3>" + "<h4>" + data.items[item].start.date + "<h4>" ); } }) .error(function(error) { $("#output").html("An error occurred."); }) }); $("#selectCountry").trigger("change"); </script> |
Code Highlights:
- On the API endpoint, we pass the country values dynamically.
- And all the country values are defined on the google calendar API docs.
- Here we use jQuery to get the JSON data from API and take only mandatory fields.
- On API two main fields are we show “summary” which shows holiday name and “start date”.
Live View of Get List of Holidays Using Google Calendar API
See the Pen Get List of Holidays Using Google Calendar API by Bikash Panda (@phpcodertech) on CodePen.
This is a complete tutorial, which shows How to get holidays using JavaScript. You can also use this API for other languages.
Also Check:
- Save contact form data in CSV file using PHP
- 2 Ways to Open URL in New Tab Using JavaScript
- How to Embed PDF in Website Using HTML
- Set-up Firebase Project using Firebase Console
Happy Coding..!

[…] Get List of Holidays Using Google Calendar API […]
[…] Get List of Holidays Using Google Calendar API […]
[…] Get List of Holidays Using Google Calendar API […]
[…] Get List of Holidays Using Google Calendar API […]
[…] Get List of Holidays Using Google Calendar API […]
[…] Get List of Holidays Using Google Calendar API […]
[…] Get List of Holidays Using Google Calendar API […]
Hi,
Thanks for the helpful post. What if I want to retrieve the holidays of previous or next years rather than the default years? Suppose I want to get the holidays of 2018 or 2019 or 2023?
How would I insert this into mysql using your code?
[…] Get List of Holidays Using Google Calendar API […]
[…] Get List of Holidays Using Google Calendar API […]