What is a split function and how we can split a string in JavaScript, In this complete article we will learn the JavaScript split function with the help of different examples. So, before we jump into the code, we have to know more about split functions and syntax.
Introduction to JavaScript Split String
The split() function in JS split the string into an array of smaller strings and returns a new array. You can get the value using the array index after using the split function.
Syntax of JS Split Function
|
1 |
string.split(separator, limit) |
The separator is an optional parameter but you can set any regular expression like comma, colon, space, etc, or any character to split the string.
The limit is also an optional parameter, It takes an integer value that sets the limit of splitting on the given string.
Some major points to know about split strings in JavaScript,
- If you use an empty parameter as a separator like
string.split(""), then it will split all the characters from the string. - Suppose you set space as a separator in the split function string.split(” “), then the function checks the spaces in the statement of string and split by spaces.
- Now, if you use 2 as the limit and space as separator
string.split(' ',2), then it checks space and takes 2 strings from the statement or sentence.
Example of JavaScript Split String
|
1 2 3 4 5 6 7 |
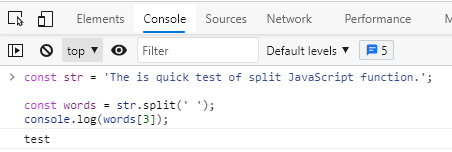
<script> const str = 'The is quick test of split JavaScript function.'; const words = str.split(' '); console.log(words[3]); // expected output: "test" </script> |
In the above example, we split a string into an array by using space as a separator.
Then split function converts the complete string statement into an array.
Then we get the value by using the index of an array.
Output:

This example also satisfies the query for “JavaScript split string by space”.
JavaScript Split String Into an Array By Comma
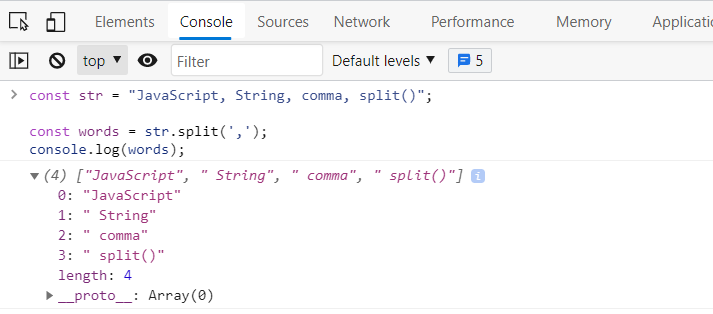
In this example, we print the complete array that is created by the JS split function with the help of a comma separator.
|
1 2 3 4 5 6 |
<script> const str = "JavaScript, String, comma, split()"; const words = str.split(','); console.log(words); </script> |
Output:

By Using Limit Parameter in JavaScript Split Function
|
1 2 3 4 5 6 |
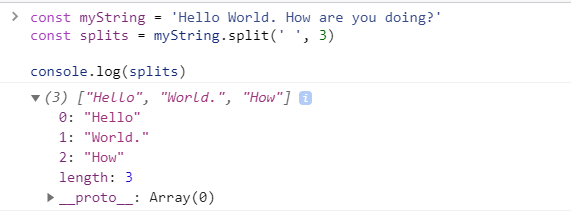
<script> const myString = 'Hello World. How are you doing?' const splits = myString.split(' ', 3) console.log(splits) </script> |
In the above example, we use space as a separator and 3 as a limit parameter.
It will only check 3 strings and prints an array of those string.
Output:

Splitting String by Regular Expression (RegEXP) using JS Split Function
|
1 2 3 4 5 6 |
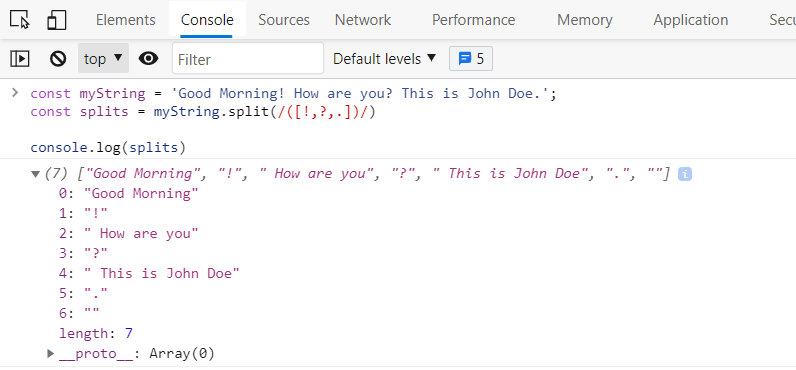
<script> const myString = 'Good Morning! How are you? This is John Doe.'; const splits = myString.split(/([!,?,.])/) console.log(splits) </script> |
Output:

In the above code, we set the regular expression as a separator and split the complete statement as an array by using the JavaScript split function.
You can run all the code here JSFiddle – Code Playground and Run PHP Code (codingtasks.net).
Conclusion
Here we discuss complete source code examples of the JavaScript Split function. How we can use the live projects in various ways.
Also, discuss important points to remember about the JS Split function.
I hope you all understand the use of the split function. If you face any issues please let me know.
Happy Coding..!

[…] Source link […]