Store Data In Cookies Using JavaScript, before we start setting the cookie using JavaScript, first we should discuss what are Cookies in JS. And then we start all the cookie operations.
On this complete article we majorly discuss about,
- What are the Cookies?
- JavaScript Cookies Operations
- Store Data In Cookies using JavaScript (Set Cookie) with example
- JavaScript Get Cookie By Name with example
- JavaScript Get all Cookies with example
- Delete Cookie in JavaScript with example

What are Cookies?
Cookies are the set of information that is stored on the user’s system or browser.
Cookies were invented to solve the problem of “how to remember information about the user”,
- When any user visits any page of the website.
- Cookies are remember their details by cookie.
JavaScript Cookies Operations
- Set-Cookie in JS
- JavaScript Get Cookie by name
- JavaScript Get all Cookies
- Delete Cookie JavaScript
Store Data In Cookies using JavaScript (Set Cookie)
For storing user data on cookie using JavaScript is we use document.cookie syntax. Generally we can set 3 parameters to the document.cookie,
- Any name or other information like “username=John Doe”
- The expiry time of the cookie from user’s system.
- Path of the cookies on the same.
Syntax and Example of Set Cookie using JS
|
1 2 |
document.cookie = "username=John Doe;expires=Thu, 18 Dec 2021 12:00:00 UTC;"; |
Above code is also example of storing cookies in JavaScript.
JavaScript Get Cookie By Name
Generally, developers are struggling with getting the value of the cookie by its name. We will give you a very basic example of JavaScript Get Cookie By Name.
Note: Copy the below code and paste it on the browser’s developer tool console and hit enter to see the output.
On the same code, we use
var readallCookie = document.cookiefor getting all the cookies.
Example of Get Cookie By Name JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 |
document.cookie = "username=John Doe;expires=Thu, 18 Dec 2021 12:00:00 UTC;"; function readCookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for(var i=0;i < ca.length;i++) { var c = ca[i]; while (c.charAt(0)==' ') c = c.substring(1,c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length); } return null; } console.log(readCookie('username')) |
Output:

JavaScript Get all Cookies
For getting all the cookies using JavaScript we use the var readallCookie = document.cookie.
Note: Copy the below code and paste it to your console and hit enter to check the complete list of cookies.
|
1 2 |
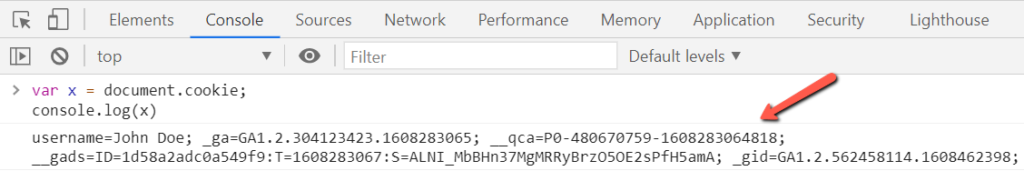
var x = document.cookie; console.log(x) |
Output:

Delete Cookie JavaScript
For deletion of cookie in JS you have to follow 2 major steps,
- Set Cookie value empty.
- And expiry parameter set to passed date.
Example of Delete Cookie JavaScript
|
1 2 |
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;"; |
Here username is cookie value and the expires have passed date.
Above are the complete solution for the JavaScript Cookies. If you have any issue with cookies you can comment below we love to help.
Check in-depth https://developer.mozilla.org/en-US/docs/Web/API/Document/cookie
Also Check:
- Learn How to JavaScript Append HTML to Body
- Display Current Date and Time in HTML using JavaScript
- Get Number of Days Between Two Dates Using JS and jQuery
- How to Convert JSON to Array PHP
Happy Coding..!

[…] How to Store Data In Cookies Using JavaScript […]
[…] How to Store Data In Cookies Using JavaScript […]
[…] How to Store Data In Cookies Using JavaScript […]
[…] How to Store Data In Cookies Using JavaScript […]